「E-hentai View」是一款用Next.js撰寫的PWA網頁前端,可讓手機免APP閱讀E-hentai。
![]()
簡單的解釋:這是任何平台皆可運作的「EhViewer」,只要有瀏覽器就能跑,這樣不論您拿的是iPhone還是Nokia 3310也能輕鬆看E-hentai…

https://e-hentai.org網站已經存在超過20年了,但網站主要還是用電腦版網頁操作,並無針對手機版優化的網頁,或許就是此專案誕生的緣故。
從開發者的描述來看,這是適合給動手能力強的使用者架設的雲端服務,尤其是iOS用戶,相比Android要看E-hentai十分不友善。
E-hentai View的價值在於無需安裝APP。 如果您擁有自己的VPS或NAS,那只要在上面部署E-hentai View,再讓手機透過VPN或連線到伺服器,即可存取E-hentai View的網頁前端,從而閱讀E-hentai內容。即使您沒有伺服器,也可以用ZeroTier遠端存取架有E-hentai View的電腦。
只要設定好cookie,E-hentai View就能夠讀取帳號內容,甚至存取裏站(https://exhentai.org)。
當然,網頁效能還是比不上Android/iOS的原生 E-hentai APP的,下載本子也不方便。
不過這是個很有趣的專案,感興趣的紳士可以嘗試看看。
類似E-hentai View構想的專案:Suwayomi + Tachiyomi 伺服器
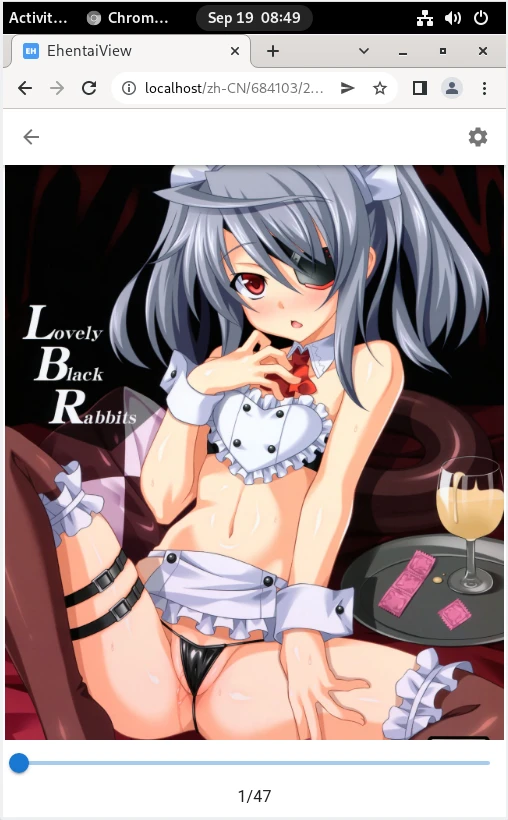
1. E-hentai View界面長怎樣#
E-hentai View是寫的很簡單的手機前端,操作邏輯跟Ehviewer相似,不過無法下載本子。

同人誌預覽也是常見的介面佈局,點標籤可以搜尋類似作品。

閱讀介面支援橫向、直向閱讀。

收藏頁面可以存取自己E-hentai帳號的收藏。

2. 部署E-hentai View的方法#
因為作者有提供Docker image,所以Docker部署是最簡單的方式,主要是部署到自己的伺服器再用手機存取。如果你的手機夠屌有辦法跑Docker,那也可以在手機上跑E-hentai View。
但是作者疑似已經2年沒更新映像檔,bug很多。 詭異的是我只有在ARM架構的機器跑成功過,x86架構跑不起來。
2.1. 透過Docker部署#
安裝Docker
撰寫docker-compose
mkdir ~/ehentaiview
cd ehentaiview
vim docker-compose.yml
- 填入:
version: '3'
services:
ehentaiview:
image: ironkinoko/e-hentai-view:latest
container_name: ehentaiview
restart: unless-stopped
# 要使用的通訊埠,預設是80
ports:
- 80:8080
- 啟動容器服務,容器網頁便可透過
http://localhost:80或http://伺服器IP:80存取。
docker compose up -d
2.2. 用NodeJS跑#
用Node JS直接跑開發環境。
安裝NodeJS與npm,再用npm安裝yarn
複製E-hentai View的儲存庫
git clone https://github.com/IronKinoko/e-hentai-view.git
cd e-hentai-view
- 啟動NodeJS應用程式。E-hentai View的網頁即可用
http://localhost:80開啟。
yarn
yarn run dev:server
yarn run dev:app
3. 取得Exhentai的cookie#
這個程式似乎無法僅檢視E-hentai的樣子,故需要取得cookie才能檢視所有Exhentai畫廊。
相關文章:如何註冊E-hentai帳號
3.1. iOS#
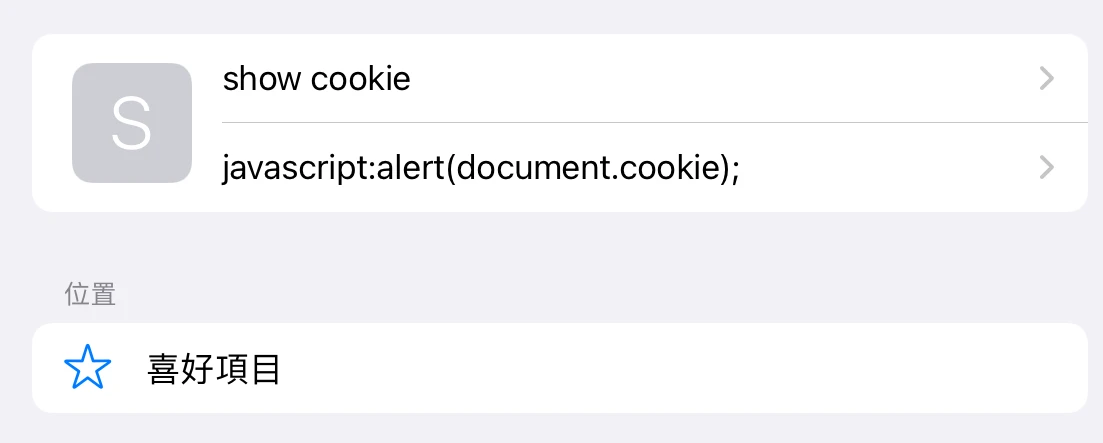
開啟Safari,開啟
https://e-hentai.org登入帳號,接著再開啟https://exhentai.org,帳號會自動登入。隨便開一個網頁,將其新增為Safari書籤。接著到書籤列表,編輯書籤,網址改為輸入
javascript:alert(document.cookie);
進到
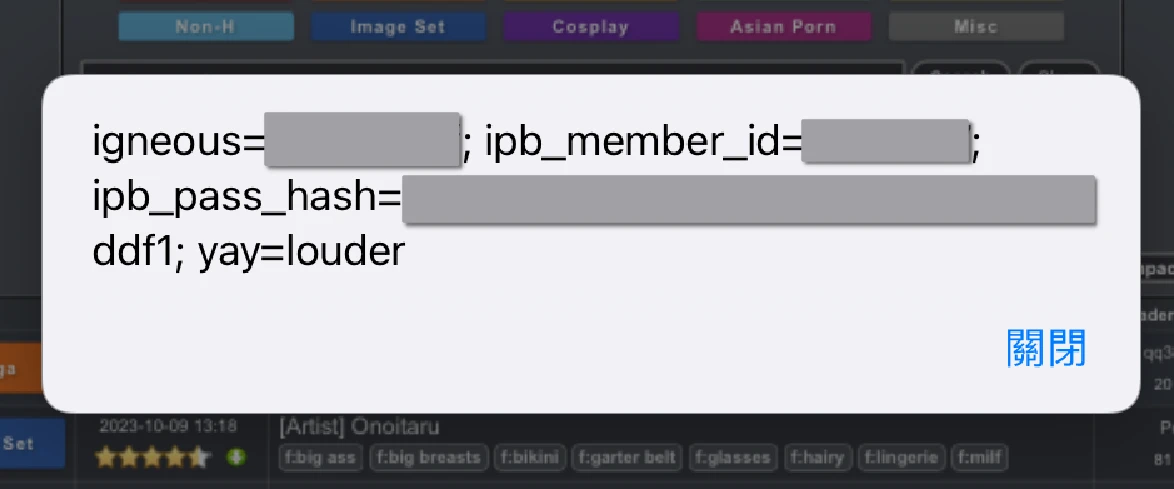
https://exhentai.org網頁,然後點一下剛剛新增的書籤,就會顯示Exhentai cookie的數值。把這三個數值記下來。
iOS還需要到系統設定 → Safari,關閉「防止跨網站追蹤」
3.2. Android#
因為手機Chrome沒有開發人員工具,請改用Kiwi Browser。
開啟
https://e-hentai.org登入帳號,接著再開啟https://exhentai.org,帳號會自動登入。在Exhentai的頁面按右上角選項,開啟開發人員工具,開啟「Console」,貼上以下JavaScript指令稿,手機按Enter。
;(function fixChromeExhentaiCookie() {
if (location.href.indexOf('exhentai.org') === -1) {
return alert('Please run in Exhentai.org')
}
const cookies = document.cookie.split(';').map((cookie) => cookie.trim())
cookies.forEach((cookie) => {
document.cookie =
cookie +
'; domain=.exhentai.org; path=/; max-age=31536000; secure;SameSite=None;'
})
console.info(
'%c===Success===\nNow press F12 to close this console and go to next step.',
'background:#f5f5f5;color:green'
)
})()
接著會回傳Success

繼續輸入以下指令按Enter,將會輸出Exhentai的cookie,請將輸出的三行數值複製下來。
console.log(document.cookie);
4. 如何存取E-hentai View網頁界面#
用瀏覽器開啟
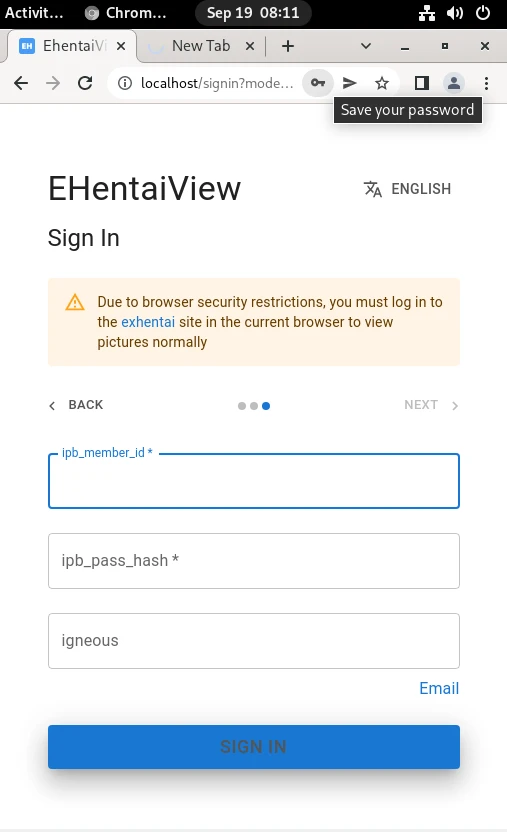
http://localhost:80或http://伺服器IP:80,進入E-hentai View。一直下一步,在登入頁面按一下cookie,切換為cookie登入模式
貼上剛剛取得的三個cookie數值,登入。

欲安裝為PWA應用程式:
iOS點選「將網頁新增至主畫面」
Android點選「新增至桌面」